Lab 3 - Auto Layout and Adaptivity
In this exercise we will look at using Auto Layout to develop adaptive user interfaces. Adaptive interfaces are those that adapt to changes in screen size/resolution with the view towards provider the end user the best experience for a particular screen size/resolution.
Exercise 1
Create a single view application named lab3. Drag and drop a Text View from the object library to the storyboard file. Change the size constraints to make sure that the text view occupies the entire screen area available (barring margins as recommended by Apple HIG). View the UI in various screen sizes to make sure the text view adapts its size.
Exercise 2
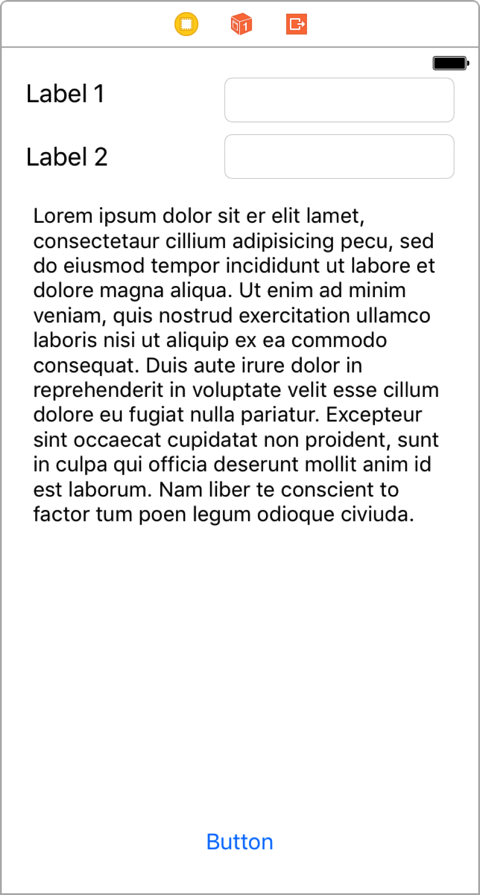
Add two labels, two text fields and a button to the story board. Remove the constraints for the text view. Set the constraints for the components to look similar to the following screen capture.

The text view should still fill all available space between the lower text field and bottom button. The text fields at the top should expand as screen width increases, and decrease with reduced screen width. The top label should have the ability to grow if the text displayed in them changes. Use constraints and priorities to achieve the best possible combination of adaptive design for the UI.
See documentation for NSLayoutConstraint class.
